Introduction
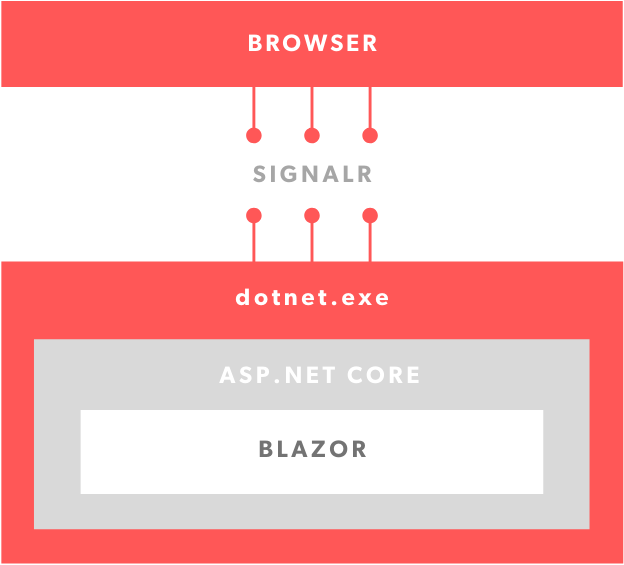
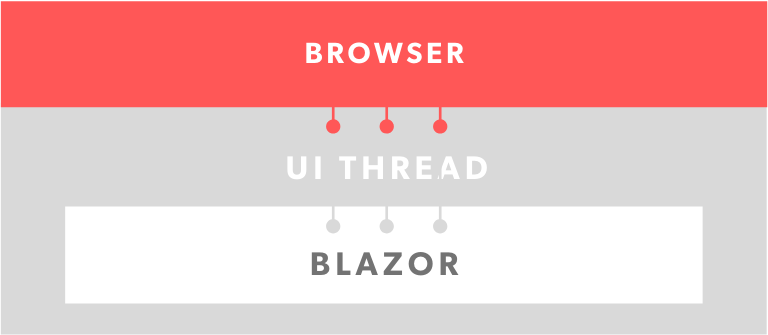
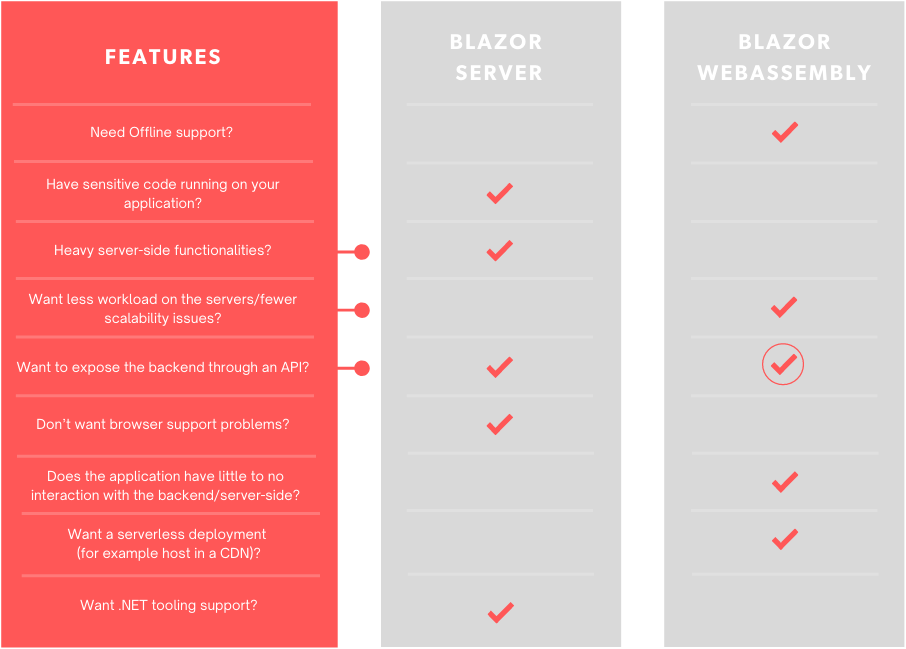
One of the first decisions we need to make when creating a Blazor project, besides choosing a project name, is to select the Blazor hosting model we want to use. Microsoft provides two different hosting models, Blazor Server and Blazor WebAssembly, and depending on the purpose of the application one could be better than the other.
In this article, we will explore the definitions of both hosting models, explain the pros and cons of each, and reach a conclusion on when to use them.