What’s next?
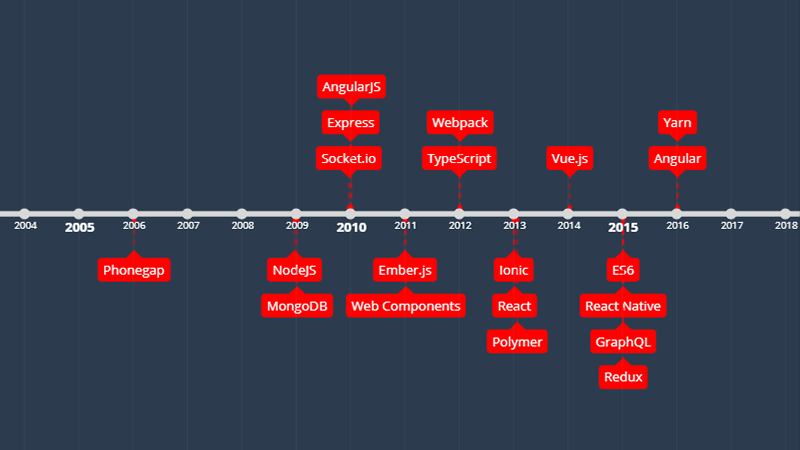
If you compare the publication State of JS 2018 with its previous editions, you will see that there was a kind of uncertainty between 2016 and 2017, but not very much changed between 2017 and 2018. Maybe the competition became irrelevant with the huge adoption of webpack.
In the back-end, Express lost popularity a few years ago, but regained it and probably will keep the crown for the next years. Speaking about “next”, I encourage all developers to look to Next.js, a zero-config server-side rendering for React projects.
In terms of front-end, I believe that React and React Native will remain popular for a long time. Redux and REST are still the default modus operandi of web apps, but Apollo and GraphQL are becoming more and more trendy. I hope that, until the end of this year, we will continue to have great progress in this field.
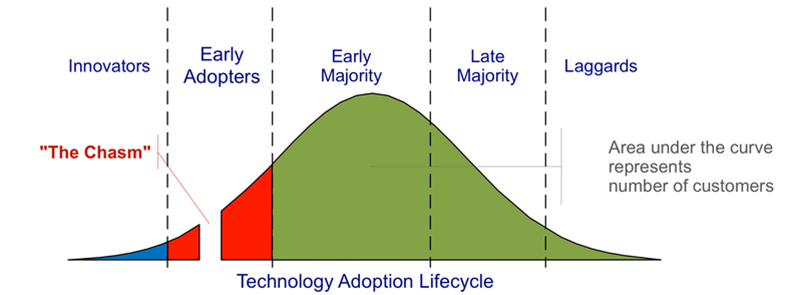
Regarding concepts, the latest buzzwords are Progressive Web Apps (PWA) and Web Components. If you work with JavaScript day-by-day, you shouldn’t finish this year without getting familiar with these terms. Moreover, the Playstore now accepts PWA publication as if it was a native app.
Most of our front-end projects at Hexis are either applying or moving toward PWA requirements. It means we are building web apps that run on the browser, but can also be used as desktop or mobile apps without big overheads. They offer a native user experience that is smooth and fluid and will work even if you’re offline.
For componentization, we currently employ React and a modular structure to reuse the codebase through different platforms. We also keep an eye on Lit Element, a wonderful library for creating native web components.