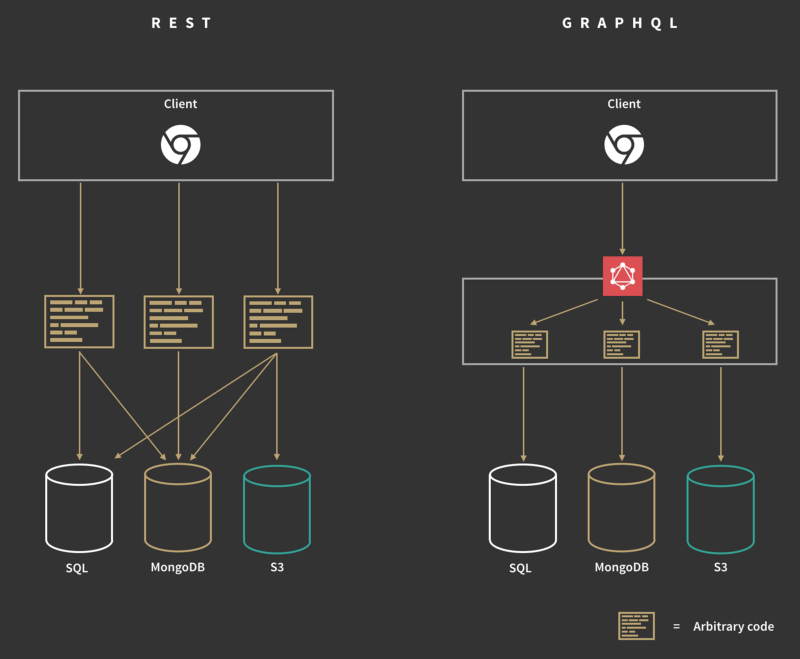
GraphQL as a microservice orchestration solution
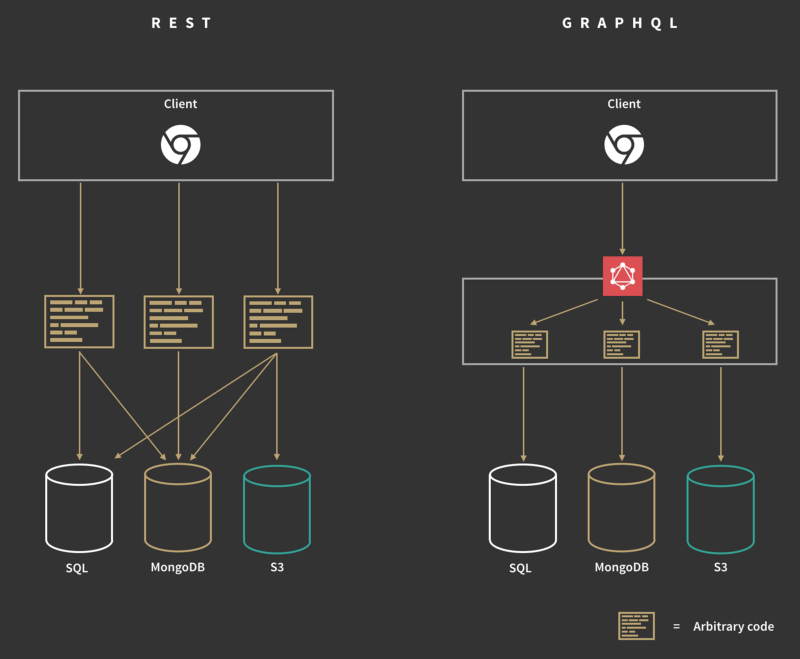
They said, “work smart, not hard”. The above situation is one of those where GraphQL truly shines. Having a GraphQL layer orchestrating a group of APIs can reduce from the previous 25 requests to only one with all the needed data — nothing more, nothing less.

Source: https://blog.apollographql.com/how-do-i-graphql-2fcabfc94a01
There is no magic here. GraphQL is a query language and an implementation that works on top of HTTP. It sends and receives text using a single endpoint, passing the query as the POST payload. Simple as that. But, because of how the query language was created, it’s very practical to describe the requested data in details.
GraphQL can be seen as a “client assistant” that exists in the server side. It gives what the client asks in a very customized way. Metaphorically, suppose you have a personal assistant and you ask him to get chicken wings, a toy for your kids and a car wash. He goes out. If this personal assistant was GraphQL style, he would arrange these 3 things in one round trip and respond back to you.
Here at Hexis Technology Hub, our clients don’t pay for just another ordinary page. We exist to provide solutions to non-trivial problems, whether building smart reports or a gamified dashboard. So, it’s common for us to manage very complex front-end projects that require data access from many different sources. In those cases, not having to deal with this kind of complexity on every page is a big win.